Creating Websites for Everyone
The Basics of Responsive Web Design


Responsive Web Design (RWD) is no longer just a trend; it’s a crucial component for ensuring your website works seamlessly across various devices. With the multitude of gadgets accessing the internet today, from desktop computers to smartphones and tablets, RWD is essential for providing a consistent user experience. It’s about making your website adapt effortlessly to different screen sizes and resolutions, ensuring that whether someone visits from a laptop, tablet, or phone, they get an optimal viewing and interaction experience.
By embracing Responsive Web Design, you’re not only meeting user expectations but also future-proofing your online presence. It’s a smart strategy that not only enhances user satisfaction but also simplifies website management for developers. Instead of dealing with separate versions for different devices, RWD allows you to maintain a single, versatile website that caters to the diverse landscape of today’s internet-enabled devices.
Web Design?
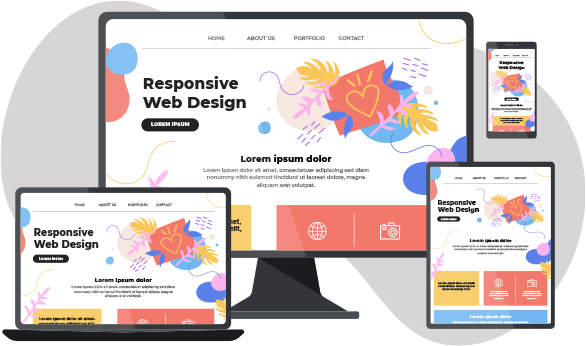
Responsive Web Design is like making a website that’s smart and can adjust itself depending on the device you’re using. Whether you’re on a big computer screen, a tablet, or a small smartphone, the website will look good and work well. It’s like having a site that’s flexible and can fit any screen size without losing its cool appearance or functionality.
The main idea behind Responsive Web Design is to save time and effort. Instead of creating different versions of a website for each type of device, you make one site that can adapt to all of them. This way, people can have a good experience no matter what gadget they’re using, and you don’t have to build and maintain multiple versions of the same website.

Responsive Web Design

Improved User Experience (UX)
Responsive design guarantees a consistent and user-friendly experience across various devices. Whether your audience is scrolling through your site on a laptop or swiping on a mobile device, they’ll enjoy a seamless and visually appealing interface.

Better SEO Performance
Search engines like Google favor mobile-friendly websites. By embracing responsive design, you enhance your site’s visibility on search engine result pages (SERPs), leading to improved rankings and increased organic traffic.

Saving
Money
Maintaining a single website that caters to all devices is more cost-effective than managing separate desktop and mobile versions. Responsive design streamlines updates and reduces the resources required for ongoing maintenance.

Wider
Reach
With the proliferation of smartphones and tablets, users access the internet from a variety of devices. A responsive website ensures your content reaches a broader audience, maximizing your online reach.
Responsive Web Design

Flexible Grid
Layouts
Grid systems allow content to adapt to different screen sizes, maintaining a consistent structure while optimizing readability and aesthetics.

Media
Queries
Media queries enable you to apply specific styles to different devices or screen sizes. By adjusting CSS rules based on device characteristics, you can create a customized experience for each user.

Flexible Images and Media
Using fluid images and media ensures they scale appropriately to fit the screen, preventing distortion and maintaining visual integrity.

Mobile-First Approach
Start designing for mobile devices first, then progressively enhance the layout for larger screens. This approach ensures a solid foundation for smaller screens and a streamlined experience as the screen size increases.
Responsive Web Design is not just a buzzword; it’s a strategic approach to building websites that adapt to the needs of a diverse and ever-growing online audience. By prioritizing user experience and embracing the principles of responsiveness, you’re not only future-proofing your online presence but also delivering a compelling experience that keeps visitors coming back for more.
